Is jouw website klaar voor het nieuwe Google algoritme?
Het mag bekend zijn dat jouw website aan bepaalde voorwaarden moet voldoen om goed te scoren in zoekmachines. Een van de zoekmachines is Google en die heeft aangekondigd dat er medio 2021 er wijzigingen gaan plaatsvinden in het Google algoritme waarmee zij websites indexeren.
Websites zijn niet statisch en ook het gedrag van bezoekers van websites en webshops verandert met de jaren. Zo neemt het bezoek vanaf mobiele apparaten nog steeds toe en is een goede vertoning/werking van jouw website dus een van de belangrijke ijkpunten om goed te scoren in zoekmachines. Daarnaast moet de content uniek/origineel zijn en aansluiten bij de zoekopdracht van de bezoeker. Je moet per pagina dus helder hebben waar het over gaat en voor wie de pagina bestemd is. Voor WordPress websites zijn hier al goede plugins die jou helpen je content te controleren. Verderop in dit artikel worden er een paar vermeld.
Wat zijn de Core Web Vitals?
Google heeft nu een belangrijke wijziging in het algoritme aangekondigd waarbij de Core Vitals van jouw website belangrijk zijn om goed op orde te hebben. Onder de Core Web Vitals worden de volgende 3 onderdelen verstaan:
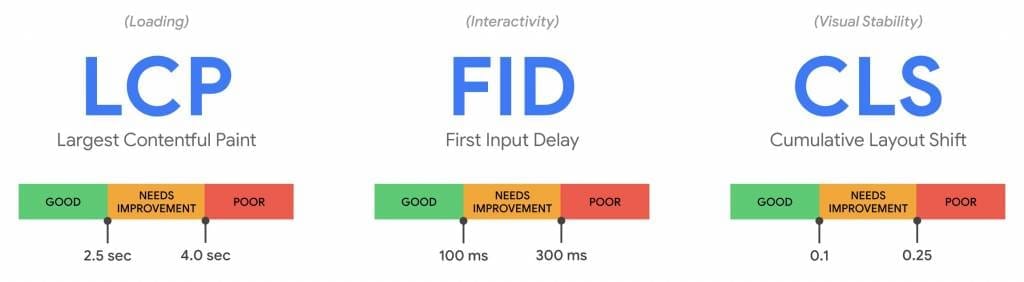
- Laadsnelheid: Hoe snel wordt een pagina van jouw website geladen? Dit wordt ook wel de Largest Content Paint (LCP) genoemd. Hierbij wordt gekeken naar het grootste element dat op de pagina aanwezig is. Een laadsnelheid van 2,5 seconden wordt als ‘goed’ beschouwd.
- Reactie snelheid: Naast het snel laden moeten elementen ook snel acties uitvoeren. Bijvoorbeeld bij het klikken op een knop of het starten van een video. Hierbij wordt 100ms als reactie tijd als goed beschouwd. Google noemt dit de First Input Delay (FID).
- Verspringen van content: de Cumulative Layout Shift (CLS), niets vervelender dan dat content –en ook buttons– verspringen tijdens het laden van een pagina. Het kan zelfs ongewenste resultaten opleveren als een bezoeker door verspringen van content op de verkeerde button klikt.

Met de nieuwe update worden de volgende zaken grofweg gecheckt:
- Mobielvriendelijkheid
- Gebruiksvriendelijkheid
- Snelheid
- Veiligheid van jouw website (o.a. SSL)
Deze vier punten moet je dus op orde hebben om een goede waardering in zoekmachines te krijgen. Als je wat update aan jouw CMS of website, check dan of je niet iets laat liggen op bovenstaande punten. Hoewel deze zaken al langer beoordeeld werden is het altijd handig je website regelmatig te testen op deze scores.
Hoe test ik hoe mijn website scoort?
Om na te gaan of je wat aan jouw website kan of moet verbeteren heb je wel een huidige status nodig. Er zijn diverse tools waarmee je de performance van jouw website kunt testen. Ik laat je zien wat je met web.dev al kunt testen. Verderop noem ik nog een paar tools.
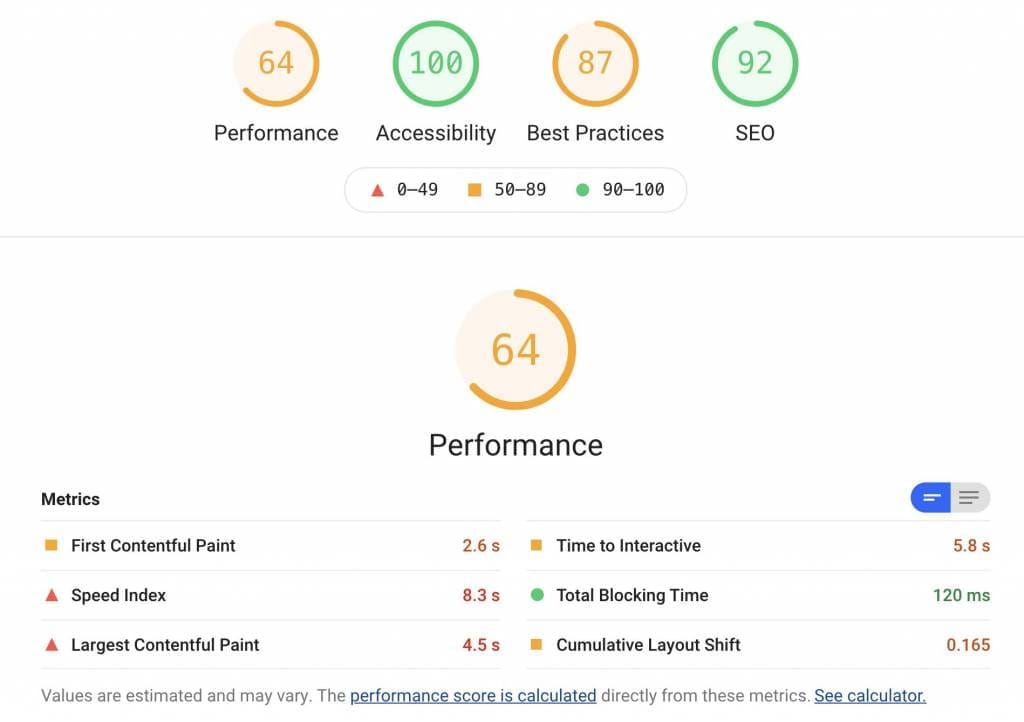
Op web.dev kun je de url van jouw website invullen en komt er na een scan een resultaat tevoorschijn:

Er wordt een dashboard getoond met 4 meters die de score aangeven van 0-100. Waarna je ook nog op ‘View report’ kunt klikken voor meer achtergrond info. In afbeelding 1 zie je welke waarde goed, matig of slecht is per onderdeel.

Ik weet mijn score wat nu?
Krijg je alleen maar groene scores? Dan weet je dat je goed zit met je website voor het Google algoritme. Zijn de scores oranje of zitten ze zelfs in het rood? Dan is er werk aan de winkel. In het rapport staan verbeterpunten met linkjes naar (engelstalige) pagina’s wat er mankeert en tips hoe je dit kunt verbeteren.
Afhankelijk van jouw technische kennis kun je zelf zaken oppakken of het rapport doorsturen aan jouw webbouwer en vragen actie te ondernemen. Heb de website zelf gebouwd en zoek je assistentie, omdat je niet weet hoe je de tips kunt opvolgen? Dan hebben wij partners die je kunt benaderen om te kijken waar ze jou bij kunnen helpen. Mocht je hier advies over willen dan helpt onze klantenservice je graag.
Zelf aan de slag
Zoekmachine optimalisatie – Om je SEO score te verbeteren moet je aan de slag met het toevoegen van de juiste keywords, keyphrase, headers, kopjes en omschrijving van je pagina. Hierover schreven we eerder al een artikel: ‘SEO tips voor jouw website’. Een veel gebruikte SEO-tool voor WordPress is Yoast die direct feedback en tips geeft over de SEO score van de pagina.
De performance verbeteren – De performance wordt o.a. beïnvloed door de volgende zaken:
- De hostingpartij waar jouw website draait. Lees hiervoor ons artikel: ‘De maximale laadsnelheid voor je webitse’
- De omvang van de webpagina (incl. alle elementen zoals afbeeldingen)
- Het laden van stylesheets (gebruik de tips uit de rapportage)
- Caching in browser, CSS en javascript (gebruik de tips uit de rapportage)
Om jouw score hierin te verbeteren dien je overbodige CSS en scripts (bijvoorbeeld pop-ups) te verwijderen of te verbeteren en afbeeldingen zo licht mogelijk te houden. Kom je erachter dat jouw hostingpartij niet de juiste keuze is geweest? Weet dan dat wij een gratis verhuisservice bieden.
Accessibility – Een website moet toegankelijk zijn voor iedereen, dus ook voor mensen met een auditieve of visuele beperking. Maar ook zonder beperking is het fijn om een gebruiksvriendelijke website te hebben. Google meldt wel dat inhoudelijke kwaliteit belangrijker is dan gebruiksvriendelijkheid. Echter: wanneer meerdere sites ongeveer vergelijkbare inhoud hebben, zal de pagina met de beste gebruikerservaring (Page Experience) het hoogst gepositioneerd worden. Dit is een mooie taak voor een UX designer.
Handige tools
Naast web.dev zijn er de volgende tools waarmee je ook de pagespeed van jouw website (en de mobiele versie hiervan) kunt checken:
- Google Pagespeed: Gratis tool die ook de beginnende webbouwer inzicht en tips geeft over performance status en aanpassingen;
- GTmetrix: Scant vanuit Canada en geeft uitgebreide rapportage en performancetips;
- Lighthouse: Tool van Google voor developers;
- Pingdom: Een betaalde tool voor developers met gedetailleerd inzicht.
Tip: selecteer vooraf vanaf welke locatie de test wordt uitgevoerd. Een test vanuit Europa geeft een andere score dan een test uit Amerika of Canada.
Daarnaast kun je in Google Chrome de Web Vitals Extension toevoegen om per pagina de Core Web Vitals snel te checken. Handig tijdens de optimalisatie en voor het inplannen van onderhoud in de toekomst.
Voor WordPress gebruikers bestaan er ook plugins voor zoals Asset CleanUp, Perfmatters en CSS JS Manager. Zorg wel dat je de documentatie leest en eventuele aanpassingen eerst in de testmodus doet voor je het live doorvoert. Schakel bij twijfel altijd een specialist in.