Versnel je WordPress website door afbeeldingen te optimaliseren

Dat een snel ladende website loont zal je waarschijnlijk al duidelijk zijn. Door je website sneller te maken verhoog je de omzet uit je webshop en kan de omzet met een factor 4x toenemen. Dat er betaalbare voor snelheid geoptimaliseerde hosting pakketen bestaan wist je wellicht ook al. Maar wist je ook al dat het kan lonen om de afbeeldingen die je website gebruikt te optimaliseren? En dat je daar zelf amper iets voor hoeft te doen?
4 redenen waarom afbeeldingen de laadtijd van je website negatief beïnvloeden
Afbeeldingen zijn meestal te groot
Hoe groter het bestandsgrootte van de afbeelding, hoe langer de laadtijd. Zorg er dus voor dat de bestandsgrootte zo klein mogelijk is en zorg er tegelijkertijd voor dat je niet teveel inboet op de kwaliteit van de afbeelding.
Afbeeldingen zijn niet geoptimaliseerd voor verschillende apparaten
We moeten voorkomen dat je website die te gekke foto van 2000 bij 2000 pixels toont bij een mobiele bezoeker. Die mobiele bezoeker heeft genoeg aan de variant van 200 bij 200 pixels. Scheelt een factor 10.
Afbeeldingen worden tegelijk geladen
Standaard zal de browser van een bezoeker alle afbeeldingen op een pagina tegelijkertijd gaan laden. Dit zorgt ervoor dat de afbeeldingen die een bezoeker niet direct ziet net zoveel prioriteit krijgen als de afbeeldingen die de bezoeker als eerste ziet. Prioriteer daarom de laad volgorde van afbeeldingen.
Afbeeldingen maken nog gebruik van ‘zware’ formaten
Je gebruikt vast al een tijdje geen TIFF of BMP afbeeldingen meer. Maar wist je dat er inmiddels betere formaten bestaan dan JPG en PNG?
Zo optimaliseer je vanaf nu geautomatiseerd alle afbeeldingen
Om vanaf nu alle afbeeldingen te optimaliseren en automatisch te gebruiken gaan we gebruik maken van de WordPress plugin EWWW Image Optimizer. Je installeert deze plugin vanuit je WordPress dashboard. Weet je even niet meer hoe je een WordPress plugin installeert? Lees dan dit artikel.
Eerste configuratie van EWWW Image Optimizer (EWWWIO)
Nadat je EWWWIO geïnstalleerd en geactiveerd hebt ga je in je WordPress dashboard naar Instellingen en daarna klik je op EWWW Image Optimizer.
Met behulp van een aantal vragen wordt EWWWIO nu voor je geconfigureerd.

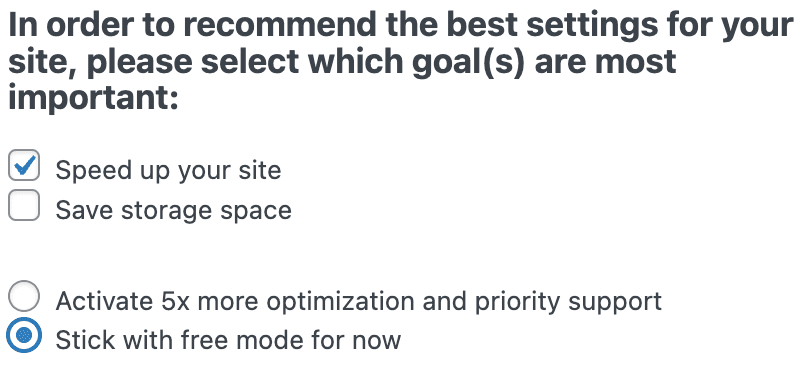
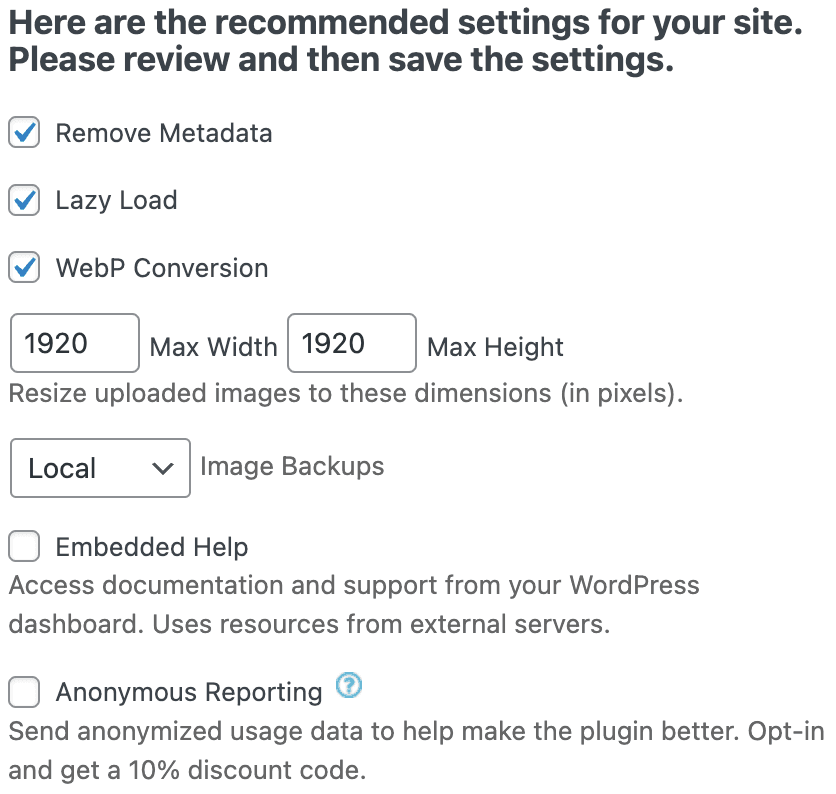
Selecteer hier Speed up your site en Stick with free mode for now en daarna op Next. De onderstaande aangeraden instellingen zijn nu voor je geselecteerd. Klik op Save Settings om de aangeraden instellingen over te nemen en daarna op Done.

Scroll nu naar WebP Delivery Method en vink JS WebP Rewriting aan. Klik daarna op Save changes. Vanaf nu worden die geoptimaliseerde afbeeldingen ook automatisch gebruikt voor nieuwe berichten en pagina’s.
Alle bestaande afbeeldingen optimaliseren

Nu willen we natuurlijk alle bestaande afbeeldingen ook optimaliseren. Klik daarvoor bovenaan de pagina op de link Bulk Optimizer en daarna op de knop Scan for unoptimized images. Na de inventarisatie klik je op Optimize … images om het optimalisatie proces te starten. Dit kan afhankelijk van het soort en de hoeveelheid afbeeldingen dat geoptimaliseerd moet worden enige tijd in beslag nemen.
Klaar voor de start? Af!

Nu EWWWIO ingesteld is en alle bestaande afbeeldingen geoptimaliseerd zijn, is je website – als het goed is – weer een stuk sneller! Test het op gtmetrix.com
Wil je nog meer te weten komen over het versnellen van je website? Lees dan vooral eens mijn blog artikel Versnel je website en verhoog je omzet ZONDER extra programmeer werk.