Speed up your WordPress website by optimizing images

That a fast-loading website pays off will probably already be clear to you. Making your website faster will increase the revenue from your web shop and can increase sales by a factor of 4x. You probably already knew that affordable speed-optimized hosting packages exist. But did you know that it can also pay to optimize the images your website uses? And that you hardly have to do anything for it yourself?
4 reasons why images negatively affect your website load time
Images are usually too large
The larger the file size of the image, the longer the loading time. So make sure the file size is as small as possible while making sure not to compromise too much on the quality of the image.
Images are not optimized for different devices
We need to prevent your website from showing that awesome 2000 by 2000 pixel photo to a mobile visitor. That mobile visitor has enough with the 200-by-200-pixel variant. Makes a 10-fold difference.
Images are loaded simultaneously
By default, a visitor’s browser will start loading all images on a page simultaneously. This ensures that the images a visitor does not immediately see are given as much priority as the images the visitor sees first. Therefore, prioritize the loading order of images.
Images still use ‘heavy’ formats
You probably haven’t used TIFF or BMP images for a while. But did you know that there are now better formats than JPG and PNG?
Here’s how to automatically optimize all images from now on
To optimize and automatically use all images from now on, we are going to use the WordPress plugin EWWW Image Optimizer. You install this plugin from your WordPress dashboard. Just can’t remember how to install a WordPress plugin? Then read this article.
Initial configuration of EWWW Image Optimizer (EWWWIO).
After you install and activate EWWWIO, go to Settings in your WordPress dashboard and then click on EWWW Image Optimizer.
Using a few questions, EWWWIO is now configured for you.

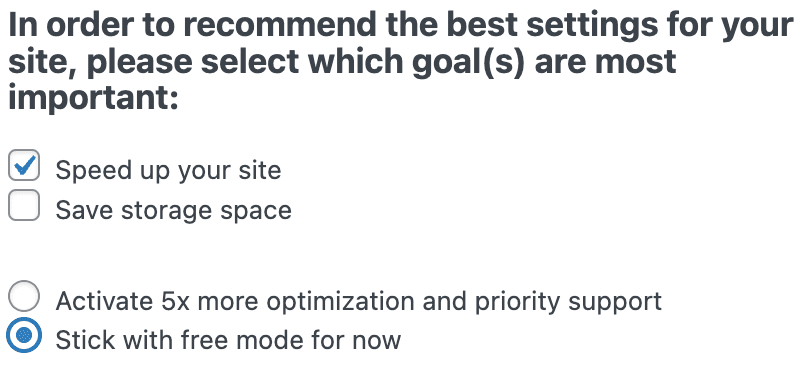
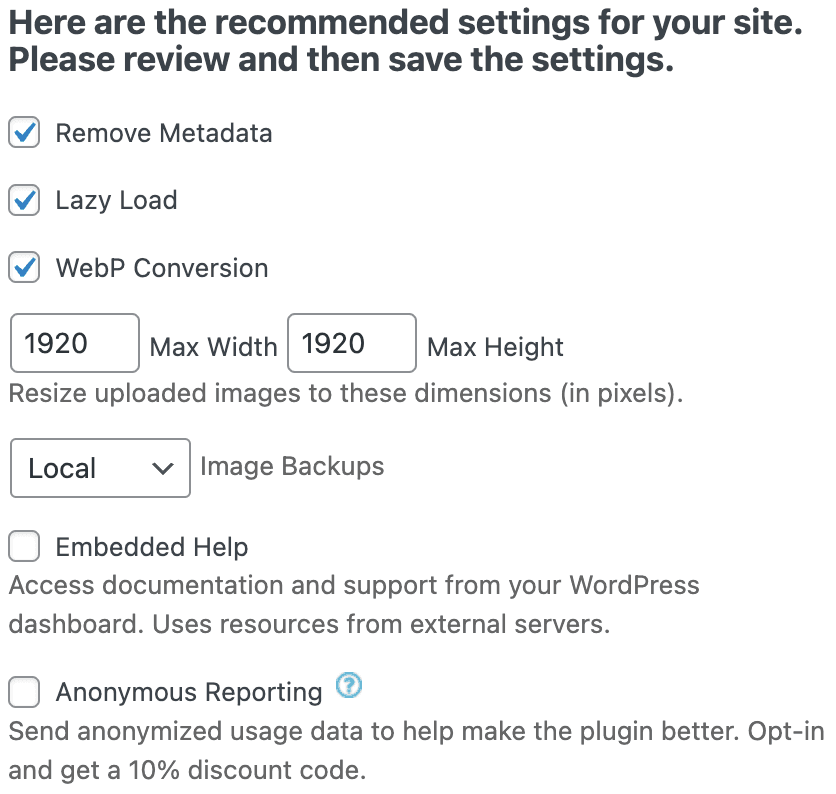
Here, select Speed up your site and Stick with free mode for now and then Next. The recommended settings below are now selected for you. Click Save Settings to adopt the recommended settings and then click Done.

Now scroll to WebP Delivery Method and check JS WebP Rewriting . Then click Save changes. From now on, those optimized images will also be used automatically for new posts and pages.
Optimize all existing images

Now, of course, we want to optimize all existing images as well. To do so, click on the Bulk Optimizer link at the top of the page and then on the Scan for unoptimized images button. After the inventory, click Optimize … images to start the optimization process. This can take some time depending on the type and amount of images to be optimized.
Ready for takeoff? Off!

With EWWWIO set up and all existing images optimized, your website is – if all goes well – a lot faster again! Test it at gtmetrix.com
Want to learn even more about speeding up your website? Then be sure to read my blog article Accelerate your website and increase your sales WITHOUT extra programming work.