Is your website ready for the new Google algorithm?
It may be known that your website must meet certain requirements to rank well in search engines. One of the search engines is Google, and it has announced that by mid-2021 there will be changes to the Google algorithm by which they index Web sites.
Websites are not static, and the behavior of visitors to websites and web shops also changes over the years. Thus, visits from mobile devices are still on the rise, so good display/operation of your website is one of the important benchmarks to rank well in search engines. In addition, the content must be unique/original and match the visitor’s search query. So you need to be clear about what each page is about and who the page is for. For WordPress websites, here are already good plugins that help you control your content. A few are mentioned later in this article.
What are the Core Web Vitals?
Google has now announced a major algorithm change where the Core Vitals of your website are important to get right. The Core Web Vitals includes the following 3 components:
- Loading speed: How fast does a page of your website load? This is also known as the Largest Content Paint (LCP). This involves looking at the largest element present on the page. A loading speed of 2.5 seconds is considered “good.
- Response speed: In addition to loading quickly, elements must also perform actions quickly. For example, when clicking a button or starting a video. Here, 100ms as a response time is considered good. Google calls this the First Input Delay (FID).
- Skipping content: the Cumulative Layout Shift (CLS), nothing more annoying than content -and also buttons- skipping while loading a page. It can even produce unwanted results if a visitor clicks on the wrong button due to staggered content.

With the new update, the following things are roughly checked:
- Mobile-friendly
- Usability
- Speed
- Security of your website (including SSL)
So these four points you must have in place to get a good ranking in search engines. If you do some updating to your CMS or website, check that you are not leaving something out on the above points. Although these things have been assessed for some time, it is always useful to test your Web site regularly for these scores.
How do I test how my website scores?
To find out if you can or should improve something about your website, you do need a current status. There are several tools you can use to test the performance of your website. I’ll show you what you can already test with web. dev. Further on, I mention a few more tools.
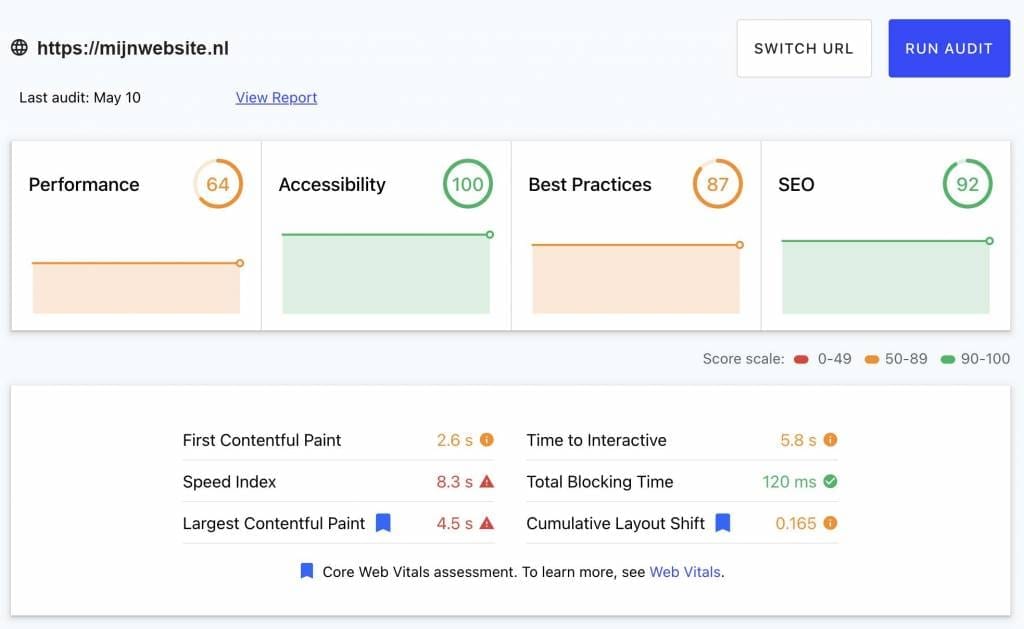
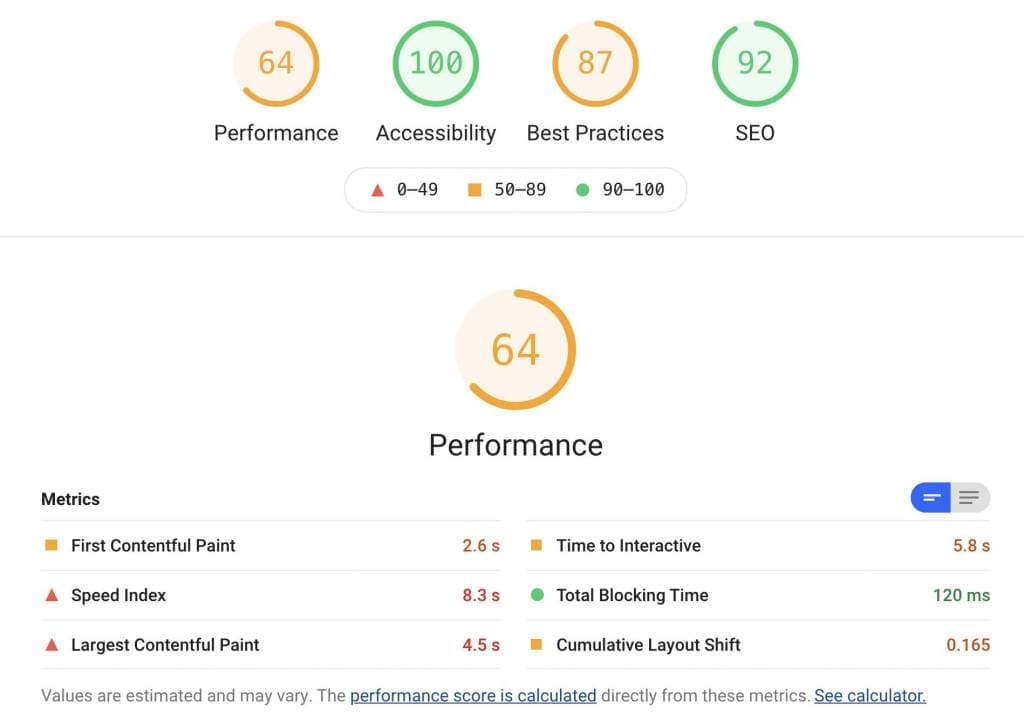
On web.dev you can enter the url of your website and a result will come up after a scan:

A dashboard is displayed with 4 gauges showing the score from 0-100. After which you can also click ‘View report’ for more background info. Figure 1 shows which value is good, moderate or poor for each item.

I know my score what now?
Do you only get green scores? Then you know you’re fine with your website for the Google algorithm. Are the scores orange or even in the red? Then there is work to be done. The report contains areas for improvement with links to pages (in English) what is lacking and tips on how to improve.
Depending on your technical knowledge, you can pick up issues yourself or forward the report to your web builder and ask them to take action. Built the website yourself and looking for assistance because you don’t know how to follow the tips? If so, we have partners you can approach to see what they can help you with. Should you need advice on this, our customer service team will be happy to help.
Getting started yourself
Search engine optimization – To improve your SEO score, you need to work on adding the right keywords, keyphrase, headers, headers and description to your page. We previously wrote an article about this: ‘SEO tips for your website‘. A common SEO tool for WordPress is Yoast that provides instant feedback and tips on the page’s SEO score.
Improve performance – Performance is affected by the following things, among others:
- The hosting party where your website is running. For this, read our article: ‘The maximum loading speed for your webitse‘
- The size of the web page (including all elements such as images)
- Loading style sheets (use the tips from the report)
- Caching in browser, CSS and javascript (use the tips from the report)
To improve your score in this, you should remove or improve redundant CSS and scripts (for example, pop-ups) and keep images as light as possible. Find out that your hosting company was not the right choice? Then know that we offer a free moving service.
Accessibility – A website must be accessible to everyone, including people with hearing or visual impairments. But even without a limitation, it is nice to have a user-friendly website. Google does report that content quality is more important than usability. However: when multiple sites have roughly similar content, the page with the best user experience (Page Experience) will be ranked highest. This is a great job for a UX designer.
Useful tools
In addition to web.dev, the following tools also allow you to check the pagespeed of your website (and its mobile version):
- Google Pagespeed: Free tool that also gives the novice web builder insight and tips on performance status and adjustments;
- GTmetrix: Scans from Canada and provides comprehensive reporting and performance tips;
- Lighthouse: Google’s tool for developers;
- Pingdom: A paid tool for developers with detailed insight.
Tip: Select in advance from which location the test will be run. A test from Europe gives a different score than a test from America or Canada.
In addition, in Google Chrome, you can add the Web Vitals Extension to quickly check the Core Web Vitals per page. Useful during optimization and for scheduling maintenance in the future.
For WordPress users, there are also plugins for this such as Asset CleanUp, Perfmatters and CSS JS Manager. Do make sure you read the documentation and make any changes in test mode before you implement it live. When in doubt, always call in a specialist.